Quizá no sepas por dónde empezar si decides cambiar la hoja de estilo CSS en tu CMS, pero las hojas de estilo son esenciales para el aspecto de tu web. Puedes usarlo para toda la web o para páginas específicas. Podrás cambiar el diseño, agregar o quitar elementos o cambiar el color para personalizar el tema a tu gusto.
Si quieres desarrollar tus conocimientos y tener un perfecto dominio de la modificación de hojas de estilo, solo tendrás que seguir esta guía.
Definición
CSS (siglas en inglés de Cascading Style Sheets) son hojas de estilo en cascada. Como complemento de HTML, las hojas de estilo son absolutamente esenciales para formatear rápidamente los elementos textuales y gráficos de un sitio. El objetivo es mejorar la apariencia visual para enriquecer la experiencia del usuario.
Sin una hoja de estilo sería muy difícil que el CMS respondiera para ser compatible con Smartphones. El aspecto visual en general sería mucho peor, tanto en el área de clientes como en el área de administración. Cuando te sumerges en WordPress, te das cuenta de que se han utilizado varios lenguajes de programación para lograr ese resultado. En el corazón del kernel, las hojas de estilo ocupan un lugar central e incluso si no eres un desarrollador web experimentado, es posible realizar algunos cambios estéticos muy prácticos según el tema que hayas seleccionado.
Cuando se usa un CMS, las hojas de estilo son administradas directamente por los temas.
Estos son archivos de plantilla que te permitirán definir el formato general, pero podrás cambiarlos perfectamente. Normalmente toda la información se encuentra en un archivo llamado "style.css" en la raíz del tema. Cuando modificas este archivo, cambiarás la apariencia general de tu sitio web. Puedes modificar libremente ciertas líneas de código, eliminarlas o agregar más. Pero si no eres experto, siempre es mejor hacer primero una copia de seguridad para evitar problemas.
Personaliza tu tema con la hoja de estilo

Cuando quieras conseguir un aspecto diferente para tu web la hoja de estilo es imprescindible para personalizar el tema. Podrás modificar el código actual, pero si aplicas estos cambios directamente en el archivo fuente perderás todas tus modificaciones cuando se actualice el tema. Por eso se aconseja no hacer nunca estas modificaciones directamente en el archivo "style.css" sino utilizar un editor específico que utilice un child theme.
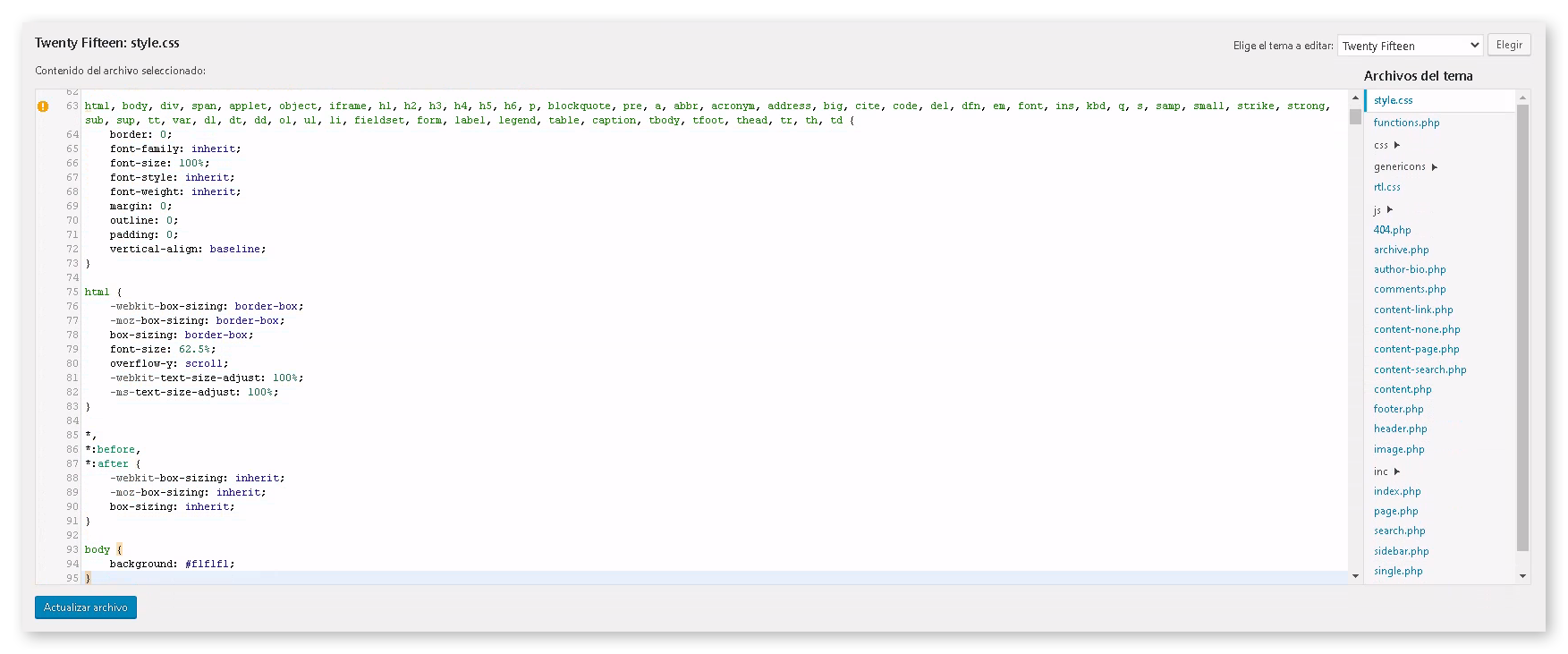
Para acceder a él, puedes usar un cliente FTP o directamente el tablero. Ésta última solución permite el acceso directo a la hoja de estilo sin tener que instalar un editor de código o cualquier otro módulo adicional. Una vez más, antes de hacer cualquier cambio es necesario hacer una copia de seguridad de toda la web, por si ocurriera cualquier error. Cuando está hecha la copia de seguridad y se ha creado el child theme todo lo que hay que hacer es iniciar sesión en la administración haciendo clic en el menú "apariencia" y luego en "editor de temas". Se abrirá una ventana que indicará los riesgos relacionados con la modificación, Ahora sólo tendrás que hacer clic en "Comprendo" para ignorar la advertencia.
Una vez dentro podrás modificar la hoja de estilo como quieras. Este no será el único archivo presente, también hay otros elementos, en particular archivos PHP que permiten que tu tema funcione correctamente. Por ahora, no hace falta que comprendas cómo funciona PHP, que es distinto al código incluido en las hojas de estilo. Desde el momento en que se modifique la hoja de estilo, los diferentes cambios se aplicarán de forma global, y no en una sola página de tu web. Por tanto es importante que te asegures de que haya una coherencia total.
Existe otra posibilidad que mencionamos anteriormente; manipular la hoja de estilo desde el servidor. Sólo tienes que acceder a él directamente usando un software específico como Filezilla. Necesitas tener credenciales de FTP (completamente gratis) para poder acceder a tu web. Esta información se te envió cuando elegiste tu empresa de hosting. Una vez que te hayas conectado correctamente, busca la carpeta "WP-content" para acceder a ella. Dentro está la carpeta "theme", selecciona entonces el tema que estás usando actualmente en tu CMS. Busca el archivo "style" para poder modificar la apariencia de su sitio web. Una vez más, recuerda hacer una copia de seguridad de tu sitio web y recuerda que cualquier cambio que hagas en este archivo se hará en toda la web.
Modifica la hoja de estilo para personalizar tu web
Si no quieres tocar el código existente sino añadir ciertos elementos, hay diferentes formas de hacerlo. Puedes usar una extensión dedicada o recurrir a la personalización para añadir el código más fácilmente sin preocuparte de perder tu trabajo cuando se actualice el tema. Si utilizas este método no será necesario crear un child theme.
Personaliza WordPress para modificar la hoja de estilo
Primero tendrás que iniciar sesión en la administración con tu nombre de usuario y contraseña. Luego navega por el menú "apariencia" y ve a la sección "personalizar". Esto te llevará a la pantalla de personalización de tu tema con una vista previa en vivo del sitio.
En la parte inferior del menú, hay un cuadro para la personalización, el CSS adicional. Al hacer clic en él, accederás a una nueva ventana que se comporta como un editor. La validación es muy útil porque puede haber un error en el código que impida que funcione. Una vez se hagan los cambios, simplemente publícalo todo o guárdalo para hacerlo efectivo más tarde. La ventaja de este método es que también está disponible un enlace de vista previa para comprobar el resultado, sin aplicarlo definitivamente a la web. Básicamente, agregar código y modificarlo fue pensado de forma nativa con gran sencillez.
La principal desventaja de este método es la ineficacia de la hoja de estilo cuando se cambia de tema. Si has pensado usar varios temas o quieres apuntar a páginas específicas, es necesario el uso de una extensión.
Plugins para personalizar la hoja de estilo
La utilidad de los plugins permite añadir código adicional sin preocuparse por las actualizaciones del tema. Las modificaciones también son más fáciles para que no tengas que escribir el código tú mismo. El uso de menús desplegables a través de una interfaz de usuario más funcional te ahorrará mucho tiempo, sobre todo si no eres un desarrollador web.
La extensión Simple CustomCSS
Se trata definitivamente del plugin más popular para modificar la hoja de estilo. Muy fácil de usar, ofrece una interfaz minimalista pero muy eficiente. Su fácil administración permite un manejo intuitivo que explica su éxito en todo el mundo. A través de la interfaz de administración, ve a la sección "agregar una extensión" y escribe el nombre. En unos segundos lo tendrás configurado con la ventaja de que es totalmente compatible con cualquier tema que uses. Se mostrarán los errores y la sintaxis incorrecta.
La extensión Simple CustomCSS y JS
Otra alternativa a considerar es Simple CustomCSS y JS, que permite modificar y editar la hoja de estilo como más te guste. La ventaja es que podrás apuntar fácilmente a los elementos en cuestión, estén ubicados a pie de página, en el encabezado, en el área de administración o en la interfaz pública. También con un estilo muy limpio, aparecerán en la pantalla las múltiples opciones a través de menús desplegables. Esto te permitirá cambiar el aspecto de tu sitio web, sin necesidad de conocer ni una línea de código. Además, la extensión es totalmente compatible con todos los temas, por lo que puede ser una muy buena alternativa. Lo mejor de todo es que la extensión es gratuita.
La extensión SiteOriginCSS
Si las dos primeras extensiones no te han convencido, prueba SiteOriginCSS. En realidad se trata de un editor visual más tradicional. Esta extensión brinda la oportunidad de realizar cambios en la hoja de estilo, bien editando el código o bien basándose en las diferentes características intuitivas. En la misma línea, también puedes utilizar las extensiones CSSHero o WP Add CustomCSS.
Cómo aprender el lenguaje de la hoja de estilo
Si no quieres recurrir a extensiones intuitivas, es posible aprender código a través de tutoriales para principiantes. Aunque la programación pueda resultar confusa al principio, es un lenguaje fácil de aprender que te permitirá obtener resultados con mucha facilidad, ya que los cambios visuales se pueden ver de inmediato. Para hacer esto puedes ir a YouTube donde encontrarás muchos videos sobre este tema. Si quieres profundizar más, también se ofrecen cursos de formación gratuita para aumentar tu nivel. Obviamente, para ser un verdadero profesional de la programación y las hojas de estilo, nada te impide recurrir a una formación de pago que te garantizará lecciones efectivas para aprender a tu propio ritmo. Los conocimientos que adquieras te serán útiles incluso si luego no sigues usando WordPress. Las hojas de estilo son esenciales para que el formato de un sitio web sea lo más correcto posible.
Conclusión
Desde el momento en que se utiliza un CMS de cualquier tipo, es fundamental seguir los diversos consejos básicos para gestionar la administración y la parte pública. Las hojas de estilo, aunque estén diseñadas correctamente de acuerdo con tu tema, pueden requerir algunos ajustes y modificaciones. Gracias a los diferentes métodos mencionados anteriormente, no tendrás ninguna dificultad para aplicar tu propio estilo incluso con conocimientos básicos. Obviamente, cuanto más alto sea tu nivel en programación, más fácil te resultará. De todas formas siempre hay que tener cuidado al trabajar el archivo fuente. Es preferible usar una extensión o un child theme para evitar tener un sitio con algún error.





