La solución de WPScale se ejecuta en la caché del servidor NGINX. Se trata de un servidor de caché HTTPS, implementado como un proxy inverso entre los servidores de aplicaciones y los clientes. Te permite descargar las aplicaciones almacenando en caché sus datos según las reglas definidas por el administrador del sistema y los desarrolladores del sitio. Así se pueden atender las solicitudes más rápidamente y se reduce la carga en los servidores.
La caché de NGINX permite almacenar en caché las páginas / artículos acelerando así su visualización. En la mayoría de los casos, la caché de NGINX se ejecuta correctamente, pero a veces se rechaza este almacenamiento. Hay que tener en cuenta que si uno de sus complementos o incluso un tema da una instrucción de “no caché”, no se ejecutará.
¿Cómo compruebo que la caché de NGINX funciona en mi WordPress?
En primer lugar hay que verificar que tu sitio esté bien almacenado en caché a través de una herramienta muy sencilla: https://tools.pingdom.com
Si está en la caché de NGINX, verás "HIT", y si no lo está aparecerá "MISS".
La herramienta Pingdom Tools te dará más información sobre el rendimiento de tu WordPress.
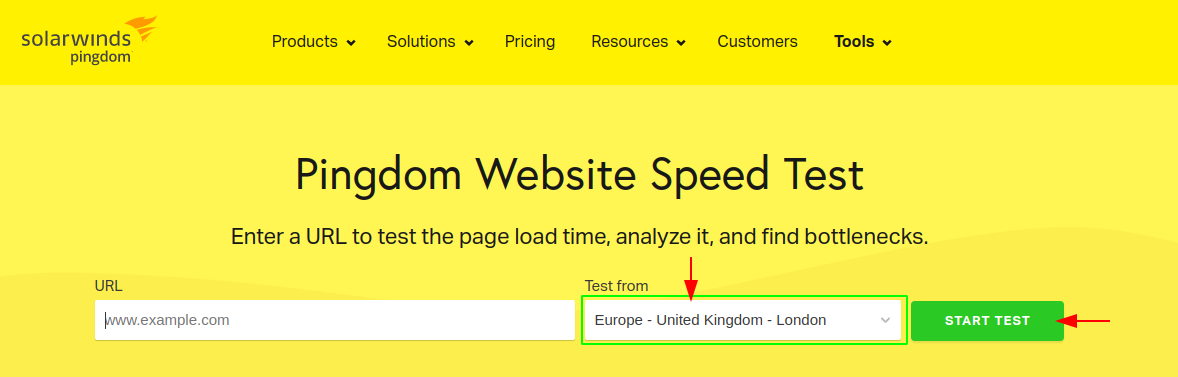
Ve a http://tools.pingdom.com/fpt/ e introduce la URL de tu sitio. Elige un servidor en Europa. Finalmente ejecuta la prueba haciendo clic en el botón verde "Start Test".

La caché de NGINX esta activa si...
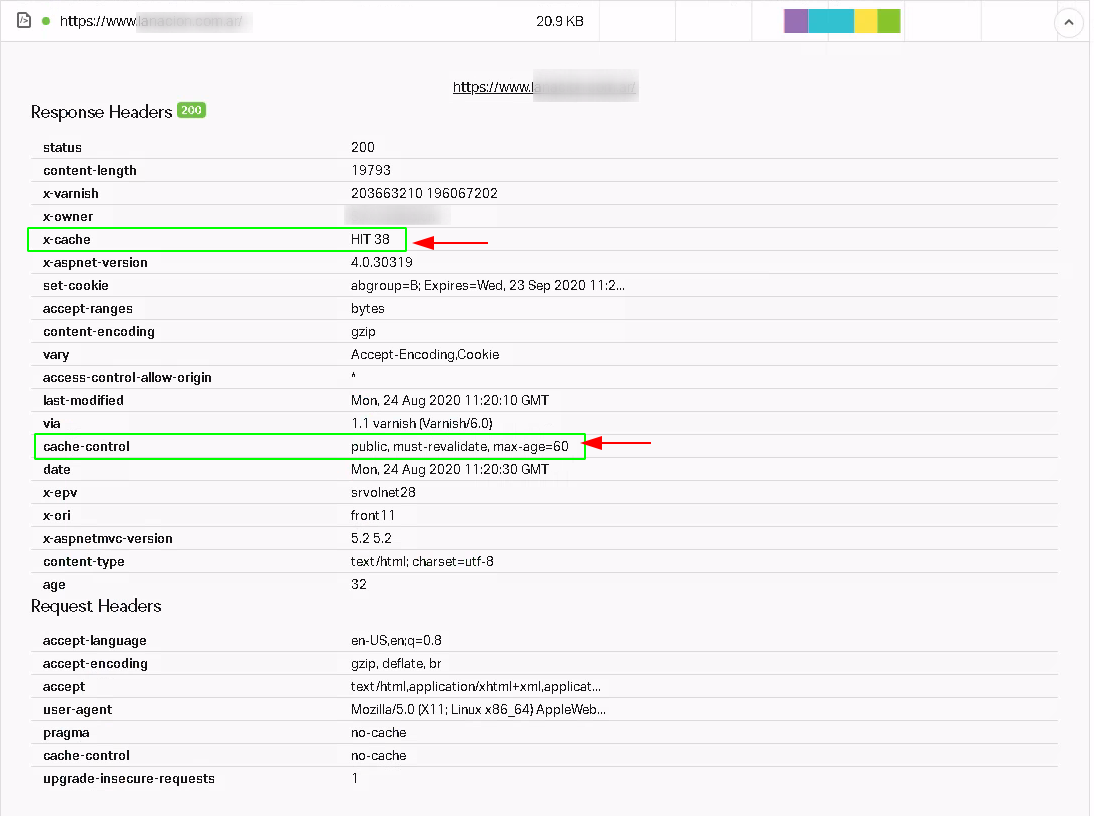
La caché de NGINX está activa si ves la siguiente información del estado de X-Cache en los detalles del análisis tal y como se indica a continuación:

La caché NGINX no está activa si...
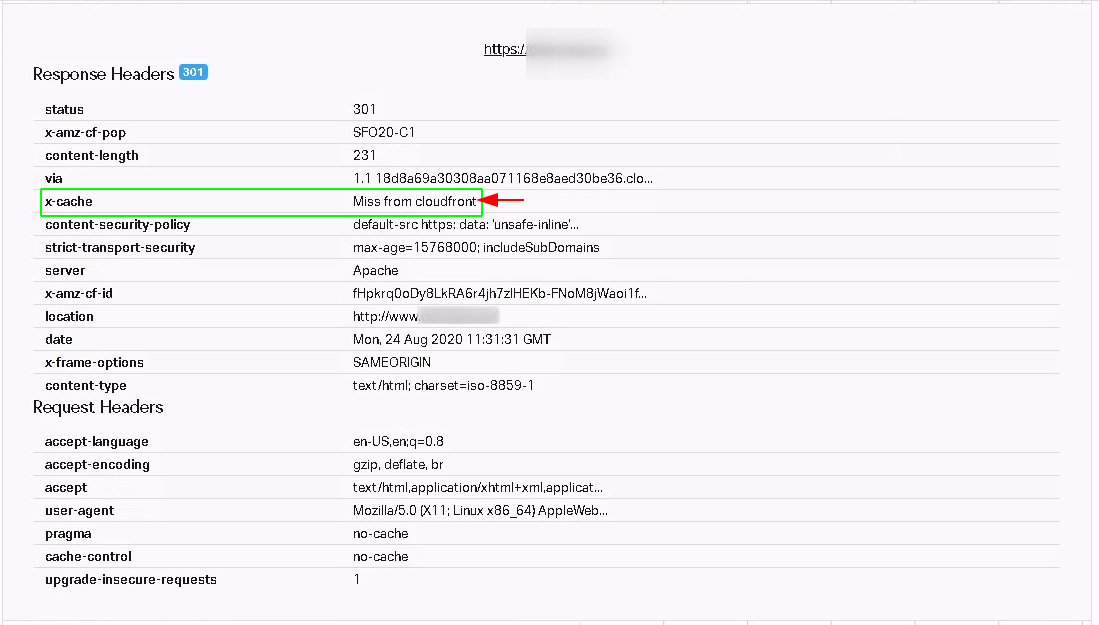
El tiempo de carga es demasiado largo y si en los detalles del análisis no se ve la información del X-Cache o si aparece como en el ejemplo de abajo:

¿Cómo activamos la caché NGINX si no está habilitada?
La solución más simple es usar un plugin de caché de disco que forzará el almacenamiento caché. Puedes hacerlo con 2 plugins, W3 Total Cache (gratis) y WP-Rocket (premium).
Ten en cuenta que si todavía estás utilizando una URL temporal de WPScale en lugar de tu nombre de dominio, la caché de NGINX no se activará para no perturbar el desarrollo e implementación de tu sitio WordPress antes de que apunte a tu dominio.
Instrucciones de uso de W3 TOTAL CACHE
En el menú de WordPress, ve a Plugins>>Agregar y busca W3 Total Cache. Instálalo y actívalo.

Una vez instalado el plugin aparece un nuevo menú en tu WordPress llamado "Performance". Haz clic en Performance>>General Settings. Completa de la siguiente manera:
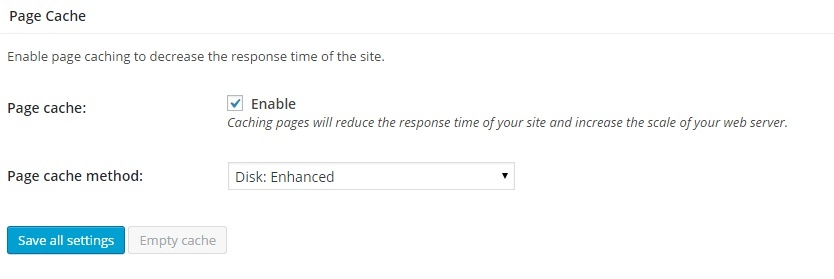
Activar la caché en páginas:

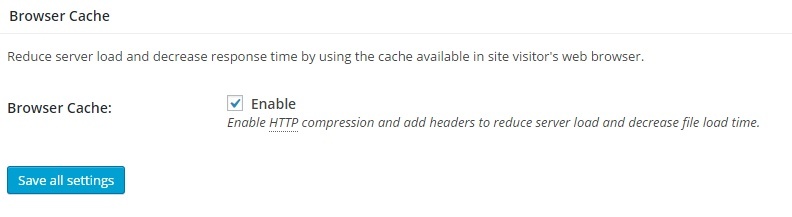
Activar la caché del navegador:

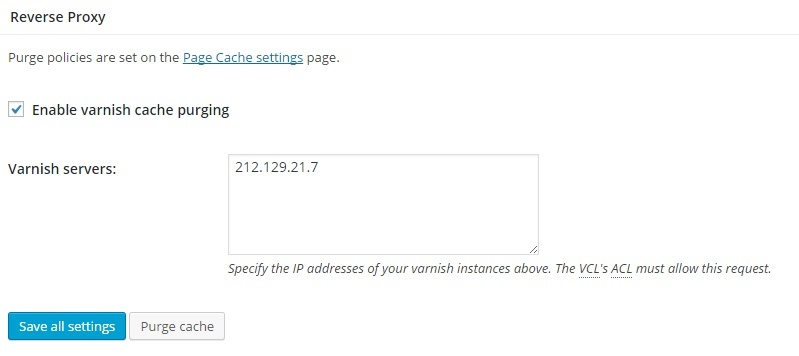
Activar proxy inverso (introduciendo la IP de NGINX). Aquí está la IP de tu caché (para ver tu IP, debes estar conectado).

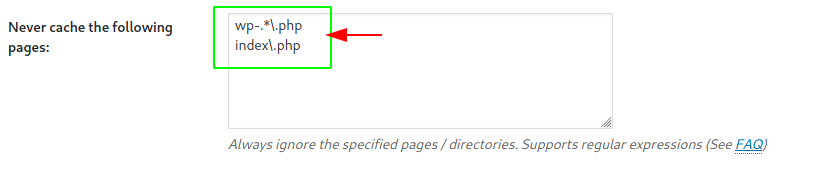
En el menú Performance >> Page Cache introduce las páginas que no quieres almacenar en la caché:

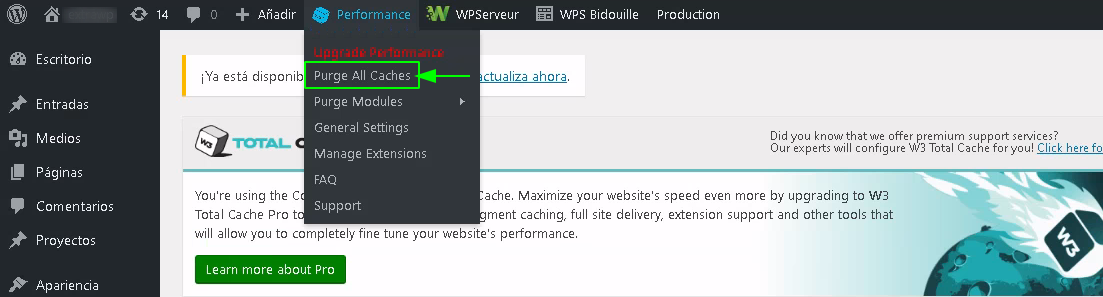
Guarda la configuración en "Guardar todas las configuraciones". Luego vacía todos los cachés haciendo clic en "Purge All Caches". Finalmente elimina el caché de NGINX:

ATENCIÓN: Activa sólo estos parámetros, de lo contrario puede haber errores.
Ahora la operación ha finalizado, sólo tienes que volver a probar tu web con Pingdom Tools (hazlo dos veces para que la caché de NGINX pueda cargar) y comprobar que tu sitio finalmente se beneficia de la caché NGINX.
Si te has topado con algún contratiempo, no dudes en solicitarnos asesoramiento en el soporte WPScale o directamente a través del chat ;)
Instrucciones de uso con WP Rocket :
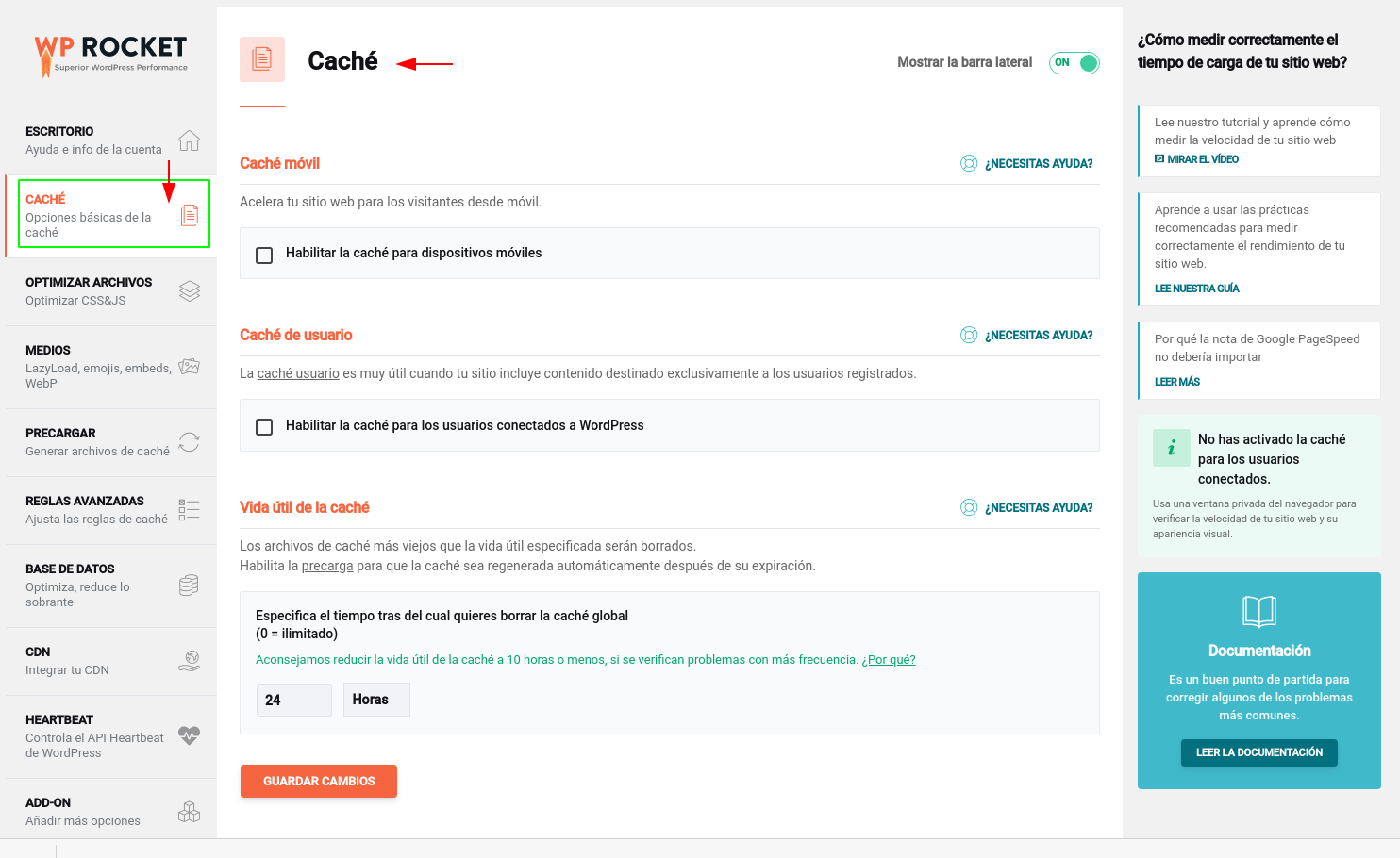
Si ya tienes una licencia de WP Rocket, sólo tienes que instalar la última versión (asegúrate antes de deshabilitar cualquier otro plugin de caché), y luego haz los siguientes ajustes:

Activa las siguientes opciones: LazyLoad, optimización de HTML y Google Fonts. Las opciones de CSS y JS pueden ser a veces problemáticas dependiendo del tema o los plugins, pero pruébalas para un mejor rendimiento.
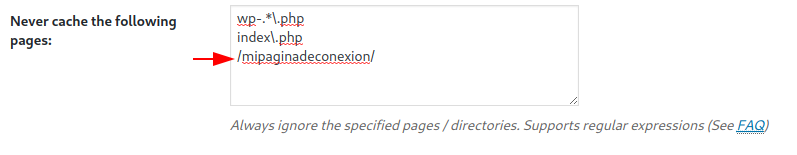
En las opciones avanzadas de WP Rocket, puedes añadir las páginas que no quieres guardar en memoria. Por defecto, las páginas de "carrito" y "pedido" se excluyen automáticamente de la caché de WooCommerce, Easy Digital Download, iThemes Exchange, Jigoshop y WP-Shop.
Si usas nuestro plugin WPS Hide Login, no olvides especificar las páginas a excluir en la caché.

La operación ha finalizado. Ahora sólo tienes que volver a probar tu web con Pingdom Tools (recuerda hacerlo 2 veces para que se cargue la caché NGINX) y verifica que tu sitio finalmente se beneficia de la caché de NGINX.
De todas formas, como hemos dicho anteriormente, si encuentras alguna dificultad en este proceso no dudes en pedirnos asesoramiento o directamente a través del chat ;)