WPScale ofrece una opción CDN para sus clientes. Aquí tienes el tutorial para configurarlo.
- Con una suscripción de 5 o 10 WordPress, el CDN está incluido en el paquete.
- Si tienes una suscripción de 1 a 3 WordPress, puedes añadir la opción CDN haciendo clic aquí.
Configura el CDN en tu WordPress
Envíanos la URL del sitio o sitios web que han de ser colocados en el CDN a través del formulario de la página de soporte de WPScale. Especifica tu nombre de usuario de WPScale y las URL de las webs. A continuación configuraremos una zona "Pull" para tu web y te daremos la dirección de la zona URL a implementar.
Para ejecutar el CDN en WordPress, necesitarás usar un complemento como W3 Total Cache o WP Rocket.
Configuración con W3 Total Cache
Este artículo te muestra cómo integrar tu CDN en WordPress con el plugin W3 Total Cache:
- Instala el plugin W3 Total Cache (lee el tutorial Optimiza tu wordpress con Nginx Cache).
- Accede a la pestaña Performance (menu lateral de la izquierda) y haz clic en "General Settings".
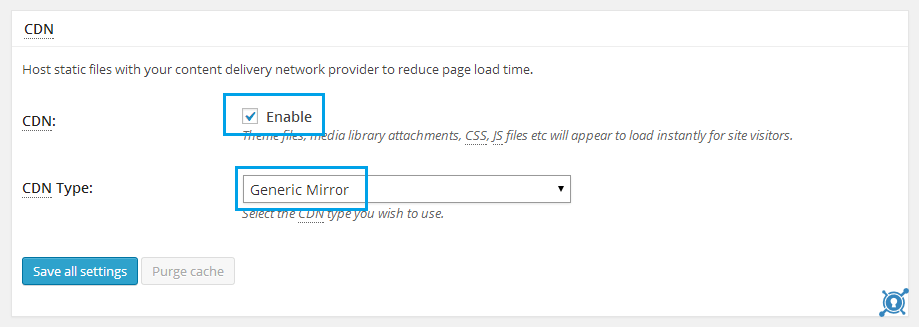
- Desplázate a la sección CDN.
- Marca "Enable" (Habilitar) y selecciona en el tipo de CDN "Generic Mirror".

- Haz clic en "Save all settings" para guardar todos los ajustes.
- En el menú lateral, en "Performance" o en el menú horizontal de la parte superior de la página, haz clic en CDN.
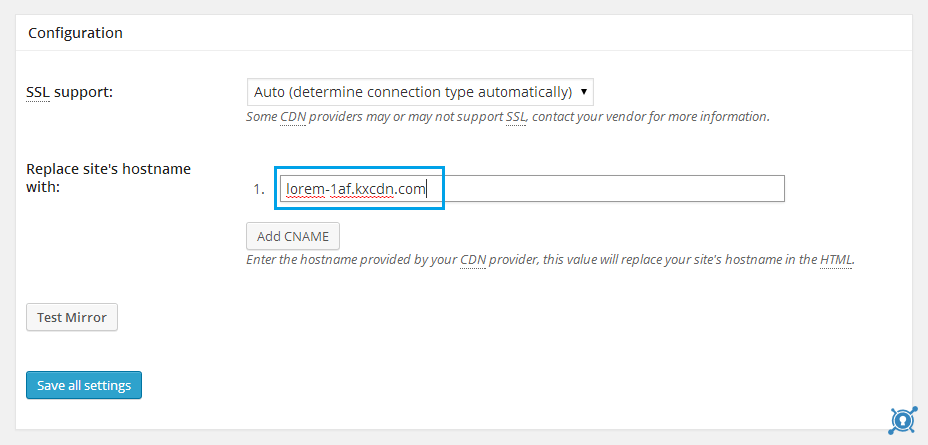
- Desplázate hacia abajo a la sección de "Configuración" e introduce la URL que recibiste del soporte de WPScale (ejemplo: lorem-1af.kxcdn.com).

- Haz clic en "Save all settings" para guardar todos los ajustes.
Configuración con WP Rocket
Este tutorial muestra cómo instalar el CDN con WP Rocket.
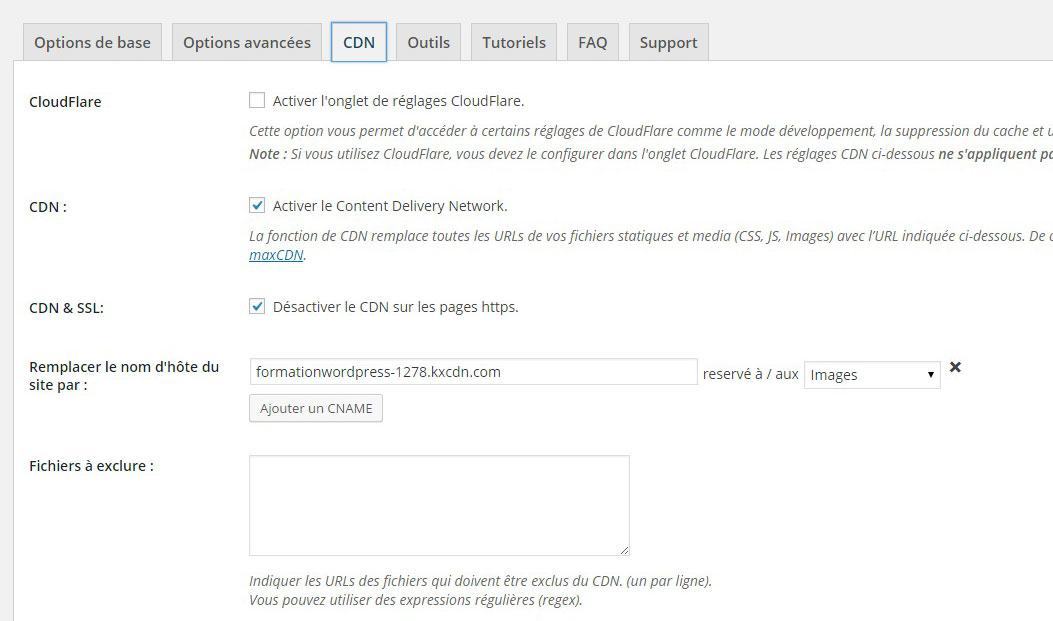
- Ve a la configuración de WP Rocket.
- En la pestaña CDN marca la casilla "Activer Content Delivery Network".
- Reemplaza el nombre del host del sitio del que recibiste el soporte de WPScale.
- Limita el uso de CDN a determinadas imágenes para mejorar el rendimiento.
- Guarda los cambios.